
Pada tampilan MainWindow.xaml, kita manipulasi sedikit kode xaml-nya menjadi seperti berikut
<Window x:Class="HTML_Text_Editor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HTML Text Editor" Height="600" Width="525" WindowStartupLocation="CenterScreen" Loaded="Window_Loaded">
<Grid Background="#FFC8D3D0">
<TextBox Height="177" HorizontalAlignment="Left" Margin="12,12,0,0" Name="textBox1"
VerticalAlignment="Top" Width="479" HorizontalScrollBarVisibility="Visible"
VerticalScrollBarVisibility="Visible" TextWrapping="Wrap" AcceptsReturn="True"
KeyUp="textBox1_KeyUp" />
<StackPanel Height="318" HorizontalAlignment="Left" Margin="12,231,0,0"
Name="stackPanel1" VerticalAlignment="Top" Width="479">
<WebBrowser Height="316" Name="webBrowser1" Width="478"/>
</StackPanel>
<Button Content="Refresh" Height="30" HorizontalAlignment="Left" Margin="12,195,0,0"
FontSize="14" Name="button1" VerticalAlignment="Top" Width="85" Click="button1_Click" />
</Grid>
</Window>
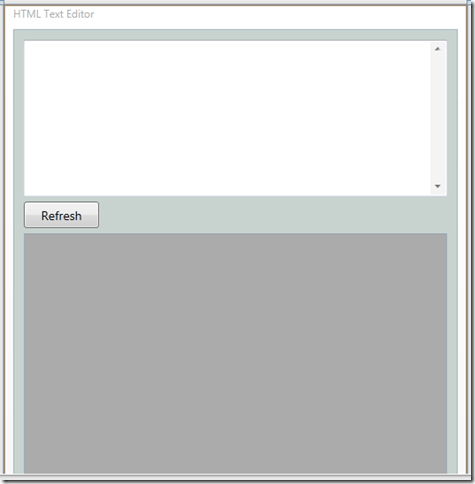
sehingga jika kita view design akan tampak seperti berikut:

Jika kita lihat, didalam project tersebut sudah kita isi dengan sebuah TextBox (bagian atas), sebuah Button dan StackPanel yang didalamnya kita isi dengan WebBrowser (bagian bawah).
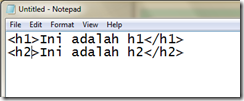
Kemudian, buatlah sebuah file baru dengan ekstensi .html, pada gambar saya menggunakan notepad untuk membuat file HTMLnya.

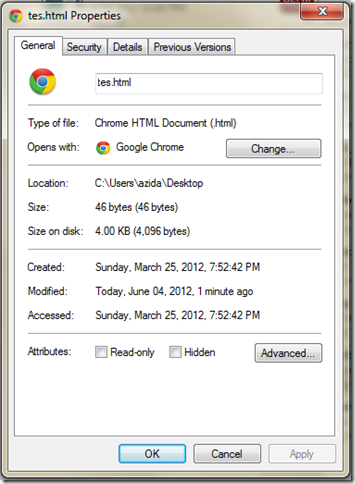
Lalu save dengan nama tes.html. Setelah itu klik kanan pada file HTML tersebut –> Properties

Dari properties tersebut kita ambil path file HTML-nya dan copy-kan kedalam source WebBrowser dengan cara klik WebBrowser pada project yang kita buat tadi –> Properties –> Paste pada bagian source. Sekarang coba jalankan project dengan tekan F5, akan tampil seperti berikut:

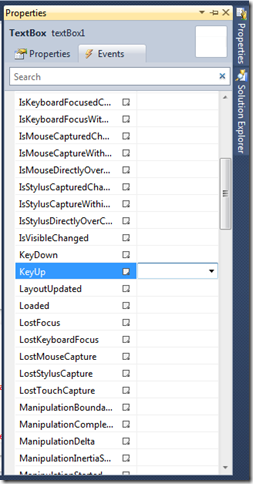
Oke, sekarang kita mulai ngoding C#-nya, bukalah MainWindow.xaml.cs. Tambahkan Using System.IO pada Base Class Library dan buatlah event Window_Loaded seperti berikut:
public partial class MainWindow : Window { //membuat file dengan tipe string yang isinya file HTML td private string fileName = "C:/Users/azida/Desktop/tes.html"; public MainWindow() { InitializeComponent(); } private void Window_Loaded(object sender, RoutedEventArgs e) { StreamReader sr = new StreamReader(fileName); textBox1.Text = sr.ReadToEnd(); sr.Close(); }Sekarang coba jalankan.Disini ketika kita mengubah text pada textBox, yang ditampilkan pada WebBrowser belum otomatis berubah. Jadi untuk membuat WebBrowser tersebut berubah ketika kita mengetikkan di TextBox, buatlah sebuah method baru dengan nama refresh. Berikut kode C#-nya:public void refresh() { StreamWriter sw = new StreamWriter(fileName); sw.Write(textBox1.Text); sw.Close(); webBrowser1.Refresh(); }Selanjutnya buat event click pada button dan panggil method refresh.private void button1_Click(object sender, RoutedEventArgs e) { refresh(); } Coba jalankan dengan tekan F5. Dari situ ketika kita mengubah di textBox dan klik button Refresh, maka yang ditampilkan pada WebBrowser pun ikut berubah. Nah, jika kita ingin membuatnya berubah seiring dengan apa yang kita ketikkan tanpa harus menekan button, buatlah sebuah event baru untuk TextBoxnya. Coba kembali ke design project dan klik TextBox-nya. Pada properties, pilihlah Events lalu KeyUpSelanjutnya panggil method refresh tadi pada event KeyUpprivate void textBox1_KeyUp(object sender, KeyEventArgs e) { refresh(); }
Sekarang jalankan kembali dan ketikkan pada TextBox, maka apa yang ditampilakn pada WebBrowser juga akan ikut berubah.
Terimakasih atas kunjungannya.. Semoga bermanfaat dan tunggu postingan-postingan selanjutnya.. CMIIW









Wahhh langsung diposting mas?? hehe
ReplyDeleteOzi : iya nih om.. mumpung lg rajin2nya.. hee
ReplyDelete