- Buka Microsoft Visual Studio 2010 Ultimate-nya, kemudian buatlah sebuat project baru di Windows Phone Databound Application dan OK.
- Pada MainPage.xaml, kita buat tampilan untuk halaman search seperti berikut
1: <!--ContentPanel - place additional content here-->
2: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
3: <TextBox Height="72" HorizontalAlignment="Left" Margin="12,39,0,0" Name="txtCari" Text="" VerticalAlignment="Top" Width="391" />
4: <Button Content="Search" Height="72" HorizontalAlignment="Left" Margin="12,117,0,0" Name="btnSearch" VerticalAlignment="Top" Width="134" Click="btnSearch_Click" />
5: </Grid>
6: <ListBox Height="410" HorizontalAlignment="Left" Margin="0,195,0,0" x:Name="MainListBox" VerticalAlignment="Top" Width="480" Grid.Row="1" ItemsSource="{Binding Items}" SelectionChanged="MainListBox_SelectionChanged">
7: <ListBox.ItemTemplate>
8: <DataTemplate>
9: <StackPanel Orientation="Horizontal" Height="200" Width="420">
10: <StackPanel Orientation="Vertical" >
11: <StackPanel Margin="0,10,0,5" Orientation="Horizontal">
12: <TextBlock MinWidth="200" x:Name="txtID" Text="{Binding IdRuangan}" Style="{StaticResource PhoneTextLargeStyle}" ></TextBlock>
13: </StackPanel>
14: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
15: <TextBlock MinWidth="200" x:Name="txtNamaRuangan" Text="{Binding NamaRuangan}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
16: </StackPanel>
17: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
18: <TextBlock MinWidth="200" x:Name="txtLokasi" Text="{Binding Lokasi}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
19: </StackPanel>
20: </StackPanel>
21: </StackPanel>
22: </DataTemplate>
23: </ListBox.ItemTemplate>
24: </ListBox>
- Selanjutnya buatlah sebuah kelas baru didalam folder View Models dengan cara klik kanan pada folder tersebut kemudian Add > New Item… > pilih Class dan beri nama classroom.
- Isi dari kelas classroom ini adalah sebagai berikut:
1: public class classroom
2: {
3: private String idRuangan;
4: public String IdRuangan
5: {
6: get { return idRuangan; }
7: set
8: {
9: if (value != idRuangan)
10: {
11: idRuangan = value;
12: NotifyPropertyChanged("IdRuangan");
13: }
14: }
15: }
16:
17: private String fakultas;
18: public String Fakultas
19: {
20: get { return fakultas; }
21: set
22: {
23: if (value != fakultas)
24: {
25: fakultas = value;
26: NotifyPropertyChanged("Fakultas");
27: }
28: }
29: }
30:
31: private String departemen;
32: public String Departemen
33: {
34: get { return departemen; }
35: set
36: {
37: if (value != departemen)
38: {
39: departemen = value;
40: NotifyPropertyChanged("Departemen");
41: }
42: }
43: }
44:
45: private String lokasi;
46: public String Lokasi
47: {
48: get { return lokasi; }
49: set
50: {
51: if (value != lokasi)
52: {
53: lokasi = value;
54: NotifyPropertyChanged("Lokasi");
55: }
56: }
57: }
58:
59: private String namaRuangan;
60: public String NamaRuangan
61: {
62: get { return namaRuangan; }
63: set
64: {
65: if (value != namaRuangan)
66: {
67: namaRuangan = value;
68: NotifyPropertyChanged("NameRuangan");
69: }
70: }
71: }
72:
73:
74: private String kodeRuangan;
75: public String KodeRuangan
76: {
77: get { return kodeRuangan; }
78: set
79: {
80: if (value != kodeRuangan)
81: {
82: kodeRuangan = value;
83: NotifyPropertyChanged("KapasitasKuliah");
84: }
85: }
86: }
87:
88: private String papanTulis;
89: public String PapanTulis
90: {
91: get { return papanTulis; }
92: set
93: {
94: if (value != papanTulis)
95: {
96: papanTulis = value;
97: NotifyPropertyChanged("PapanTulis");
98: }
99: }
100: }
101:
102: private String proyektor;
103: public String Proyektor
104: {
105: get { return proyektor; }
106: set
107: {
108: if (value != proyektor)
109: {
110: proyektor = value;
111: NotifyPropertyChanged("proyektor");
112: }
113: }
114: }
115:
116: private String latitude;
117: public String Latitude
118: {
119: get { return latitude; }
120: set
121: {
122: if (value != latitude)
123: {
124: latitude = value;
125: NotifyPropertyChanged("Latitude");
126: }
127: }
128: }
129:
130: private String longitude;
131: public String Longitude
132: {
133: get { return longitude; }
134: set
135: {
136: if (value != longitude)
137: {
138: longitude = value;
139: NotifyPropertyChanged("Longitude");
140: }
141: }
142: }
143:
144: public event PropertyChangedEventHandler PropertyChanged;
145:
146: private void NotifyPropertyChanged(String propertyName)
147: {
148: PropertyChangedEventHandler handler = PropertyChanged;
149: if (null != handler)
150: {
151: handler(this, new PropertyChangedEventArgs(propertyName));
152: }
153: }
154: }
- Tambahkan sebuah kelas baru lagi dengan nama MainClassroomViewModel
1: public class MainClassroomViewModel
2: {
3: public MainClassroomViewModel()
4: {
5: Items = new ObservableCollection<classroom>();
6: }
7:
8: public ObservableCollection<classroom> Items { get; set; }
9:
10: public event PropertyChangedEventHandler PropertyChanged;
11: private void NotifyPropertyChanged(String propertyName)
12: {
13: PropertyChangedEventHandler handler = PropertyChanged;
14:
15: if (null != handler)
16: {
17: handler(this, new PropertyChangedEventArgs(propertyName));
18: }
19: }
20: }
- Sekarang kita beranjak ke MainPage.xaml.cs, dan tambahkan kode berikut:
1: public partial class MainPage : PhoneApplicationPage
2: {
3: MainClassroomViewModel classroomViewModel = new MainClassroomViewModel();
4: string uri = String.Format("http://9ngak.com/ruanganIPB.xml");
5:
6:
7: void wc_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
8: {
9:
10: if (e.Result != null)
11: {
12: classroomViewModel = ParseClassroomFromXML(e.Result);
13: if (DataContext == null)
14: DataContext = classroomViewModel;
15: }
16: }
17:
18: public MainClassroomViewModel ParseClassroomFromXML(String result)
19: {
20: MainClassroomViewModel retval = new MainClassroomViewModel();
21: retval.Items.Clear();
22:
23:
24: XDocument xdoc = XDocument.Parse(result);
25: var data = from x in xdoc.Descendants("ruangan") where x.Element("NamaRuangan").Value.Contains(txtCari.Text)
26: select new classroom
27: {
28: IdRuangan = x.Element("IDRuangan").Value,
29: NamaRuangan = x.Element("NamaRuangan").Value,
30: Lokasi = x.Element("Lokasi").Value,
31: Latitude = x.Element("Latitude").Value,
32: Longitude = x.Element("Longitude").Value
33: };
34: if (data == null)
35: {
36: btnAddClassroom.Visibility = System.Windows.Visibility.Visible;
37: }
38: else
39: {
40: foreach (var a in data)
41: {
42: retval.Items.Add(a);
43: }
44: }
45: return retval;
46: }
47:
48: public SearchClassroom()
49: {
50: InitializeComponent();
51: }
52:
53: private void MainListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
54: {
55: ListBox listbox = sender as ListBox;
56: if (listbox != null && listbox.SelectedItem != null)
57: {
58: classroom cls = (classroom)listbox.SelectedItem;
59: if (cls.NamaRuangan != null)
60: {
61: this.NavigationService.Navigate(new Uri("/DetailsPage.xaml?selectedItem=" + cls.NamaRuangan, UriKind.Relative));
62: }
63: }
64: }
65:
66: private void Btn_Click(object sender, RoutedEventArgs e)
67: {
68:
69: ListBox listbox = sender as ListBox;
70: if (listbox != null && listbox.SelectedItem != null)
71: {
72: classroom cls = (classroom)listbox.SelectedItem;
73: if (cls.NamaRuangan != null)
74: {
75: this.NavigationService.Navigate(new Uri("/DetailsPage.xaml?selectedItem="+cls.NamaRuangan, UriKind.Relative));
76: }
77: }
78: }
79:
80: private void btnSearch_Click(object sender, RoutedEventArgs e)
81: {
82: WebClient wc = new WebClient();
83: wc.DownloadStringCompleted += new DownloadStringCompletedEventHandler(wc_DownloadStringCompleted);
84: wc.DownloadStringAsync(new Uri(uri));
85: }
86:
87:
88: private void btnAddClassroom_Click(object sender, RoutedEventArgs e)
89: {
90: NavigationService.Navigate(new Uri("/AddClassroom.xaml", UriKind.Relative));
91: }
92: }
Coba jalankan dengan tekan F5 (sebelum dijalankan pastikan terlebih dahulu bahwa laptop Anda sudah terkoneksi dengan internet karena kita mengambil data dari sini). Selanjutnya coba cari ruangan dengan memasukkan kode ruangan, misalkan saja RK U dan klik Search.
Oke, selanjutnya kita akan menggunakan DetailsPage.xaml yang sudah ada di project untuk menampilkan informasi detail dari ruangan hasil pencarian. Buka DetailsPage.xaml dan ubah tampilan menjadi seperti berikut:
1: <!--TitlePanel contains the name of the application and page title-->
2: <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
3: <TextBlock x:Name="PageTitle" Text="APRI" Style="{StaticResource PhoneTextNormalStyle}"/>
4: <TextBlock x:Name="ListTitle" Text="{Binding NamaRuangan}" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
5: </StackPanel>
6:
7: <!--ContentPanel contains details text. Place additional content here-->
8: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" DataContext="{Binding Items[0]}">
9: <ScrollViewer HorizontalScrollBarVisibility="Auto">
10: <StackPanel Orientation="Vertical" >
11: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
12: <TextBlock MinWidth="200" Text="ID Classroom" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
13: <TextBlock x:Name="txtId" Text="{Binding IdRuangan}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
14: </StackPanel>
15: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
16: <TextBlock MinWidth="200" Text="Faculty" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
17: <TextBlock x:Name="txtFakultas" Text="{Binding Fakultas}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
18: </StackPanel>
19: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
20: <TextBlock MinWidth="200" Text="Department" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
21: <TextBlock x:Name="txtDepartemen" Text="{Binding Departemen}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
22: </StackPanel>
23: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
24: <TextBlock MinWidth="200" Text="Location" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
25: <TextBlock x:Name="txtLokasi" Text="{Binding Lokasi}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray"></TextBlock>
26: </StackPanel>
27: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
28: <TextBlock MinWidth="200" Text="Classroom Code" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
29: <TextBlock x:Name="txtKR" Text="{Binding KodeRuangan}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray"></TextBlock>
30: </StackPanel>
31: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
32: <TextBlock MinWidth="200" Text="Whiteboard" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
33: <TextBlock x:Name="txtPT" Text="{Binding PapanTulis}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray"></TextBlock>
34: </StackPanel>
35: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
36: <TextBlock MinWidth="200" Text="Projector" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
37: <TextBlock x:Name="txtProyektor" Text="{Binding Proyektor}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray"></TextBlock>
38: </StackPanel>
39: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
40: <TextBlock MinWidth="200" Text="Latitude" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
41: <TextBlock x:Name="txtLat" Text="{Binding Latitude}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray"></TextBlock>
42: </StackPanel>
43: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
44: <TextBlock MinWidth="200" Text="Longitude" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
45: <TextBlock x:Name="txtLong" Text="{Binding Longitude}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray"></TextBlock>
46: </StackPanel>
47: <Button Content="Nearest Classroom" Height="71" Name="btnNearest" Width="268" Click="btnNearest_Click" />
48: <!--<Button Content="View in Maps" Height="72" Name="button1" Width="244" Click="button1_Click" />-->
49: </StackPanel>
50: </ScrollViewer>
51: </Grid>
Pada DetailsPage.xaml.cs
1: public partial class DetailsPage : PhoneApplicationPage
2: {
3: string selectedClassroom = "";
4: classroom classroomDetail = null;
5: // Constructor
6: public DetailsPage()
7: {
8: InitializeComponent();
9: }
10:
11: // When page is navigated to set data context to selected item in list
12:
13:
14: protected override void OnNavigatedTo(NavigationEventArgs e)
15: {
16: selectedClassroom = NavigationContext.QueryString["selectedItem"];
17:
18: base.OnNavigatedTo(e);
19:
20: if (NavigationContext.QueryString.TryGetValue("selectedItem", out selectedClassroom))
21: {
22: WebClient wc = new WebClient();
23: String uri = String.Format("http://9ngak.com/ruanganIPB.xml", selectedClassroom);
24: wc.DownloadStringCompleted +=new DownloadStringCompletedEventHandler(wc_DownloadStringCompleted);
25: wc.DownloadStringAsync(new Uri(uri));
26: }
27: }
28:
29: void wc_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
30: {
31: if (e.Result != null)
32: {
33: classroom classDetail = ParseClassroomFromXML(e.Result);
34: DataContext = classDetail;
35: LayoutRoot.Visibility = System.Windows.Visibility.Visible;
36: }
37: }
38:
39:
40: public classroom ParseClassroomFromXML(String result)
41: {
42:
43: XElement xdoc = XElement.Parse(result);
44:
45: var data = from p in xdoc.Descendants("ruangan")
46: where p.Element("NamaRuangan").Value == selectedClassroom
47: select new classroom
48: {
49: IdRuangan = p.Element("IDRuangan").Value,
50: Fakultas = p.Element("Fakultas").Value,
51: Departemen = p.Element("Departemen").Value,
52: Lokasi = p.Element("Lokasi").Value,
53: NamaRuangan = p.Element("NamaRuangan").Value,
54: KodeRuangan = p.Element("KodeRuangan").Value,
55: PapanTulis = p.Element("PapanTulis").Value,
56: Proyektor = p.Element("Proyektor").Value,
57: Latitude = p.Element("Latitude").Value,
58: Longitude = p.Element("Longitude").Value
59: };
60:
61: foreach (var a in data)
62: {
63: ListTitle.Text = a.NamaRuangan;
64: txtId.Text = a.IdRuangan;
65: txtFakultas.Text = a.Fakultas;
66: txtDepartemen.Text = a.Departemen;
67: txtLokasi.Text = a.Lokasi;
68: txtKR.Text = a.KodeRuangan;
69: txtPT.Text = a.PapanTulis;
70: txtProyektor.Text = a.Proyektor;
71: txtLat.Text = a.Latitude;
72: txtLong.Text = a.Longitude;
73: }
74:
75: return classroomDetail;
76: }
77:
78: //private void GoToMap(object sender, MouseButtonEventArgs e)
79: //{
80: // TextBlock tb = (TextBlock)sender;
81: // Nilai nl = new Nilai();
82: // //nl.IdRuangan = tb.Text.ToString();
83:
84: // NavigationService.Navigate(new Uri("/Map.xaml", UriKind.Relative));
85: // //NavigationService.Navigate(new Uri("/DetailsPage.xaml", UriKind.Relative));
86: //}
87:
88: private void btnNearest_Click(object sender, RoutedEventArgs e)
89: {
90:
91: NavigationService.Navigate(new Uri("/NearestClassroom.xaml?selectedID=" + txtLat.Text, UriKind.Relative));
92: }
93:
94: private void button1_Click(object sender, RoutedEventArgs e)
95: {
96: NavigationService.Navigate(new Uri("/Map.xaml?selectedID=" + txtId.Text, UriKind.Relative));
97: }
98: }
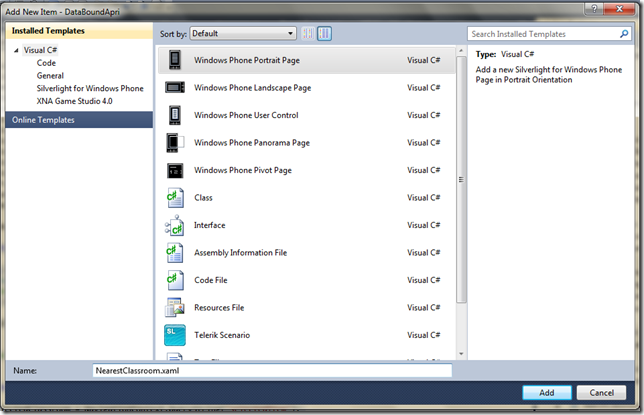
- Langkah selanjutnya, kita akan menambah halaman baru yang akan digunakan untuk menampilkan ruangan yang dekat dengan ruangan yang dicari. Caranya klik kanan pada project DataBoundApri > Add > New Item… > Windows Phone Portrait Page dan beri nama NearestClassroom.
Ubah tampilannya menjadi seperti berikut:
1: <!--TitlePanel contains the name of the application and page title-->
2: <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
3: <TextBlock x:Name="ApplicationTitle" Text="APRI" Style="{StaticResource PhoneTextNormalStyle}"/>
4: <TextBlock x:Name="PageTitle" Text="Nearest Class" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
5: </StackPanel>
6:
7: <!--ContentPanel - place additional content here-->
8: <!--<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
9:
10: </Grid>-->
11: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" DataContext="{Binding}">
12: <ScrollViewer HorizontalScrollBarVisibility="Auto">
13: <StackPanel Orientation="Vertical" >
14: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
15: <TextBlock MinWidth="200" Text="ID Classroom" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
16: <TextBlock x:Name="txtId" Text="{Binding IdRuangan}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
17: </StackPanel>
18: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
19: <TextBlock MinWidth="200" Text="Name" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
20: <TextBlock x:Name="txtName" Text="{Binding NamaRuangan}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
21: </StackPanel>
22: <StackPanel Margin="0,5,0,5" Orientation="Horizontal">
23: <TextBlock MinWidth="200" Text="Location" Style="{StaticResource PhoneTextLargeStyle}"></TextBlock>
24: <TextBlock x:Name="txtLocation" Text="{Binding Lokasi}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Gray" ></TextBlock>
25: </StackPanel>
26: </StackPanel>
27: </ScrollViewer>
28: </Grid>
dan pada NearestClassroom.xaml.cs
1: public partial class NearestClassroom : PhoneApplicationPage
2: {
3: string idRuangan = "";
4: classroom nearestClass = null;
5:
6: public NearestClassroom()
7: {
8: InitializeComponent();
9: }
10:
11: protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
12: {
13: idRuangan = NavigationContext.QueryString["selectedID"];
14:
15: base.OnNavigatedTo(e);
16:
17: if (NavigationContext.QueryString.TryGetValue("selectedID", out idRuangan))
18: {
19: WebClient wc = new WebClient();
20: String uri = String.Format("http://9ngak.com/ruanganIPB.xml", idRuangan);
21: wc.DownloadStringCompleted += new DownloadStringCompletedEventHandler(wc_DownloadStringCompleted);
22: wc.DownloadStringAsync(new Uri(uri));
23: }
24: }
25:
26: void wc_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
27: {
28: if (e.Result != null)
29: {
30: classroom classDetail = ParseClassroomFromXML(e.Result);
31: DataContext = classDetail;
32: LayoutRoot.Visibility = System.Windows.Visibility.Visible;
33: }
34: }
35:
36: public classroom ParseClassroomFromXML(String result)
37: {
38: int chunkSize = 6;
39: string id = idRuangan.Substring(0, chunkSize);
40:
41: XElement xdoc = XElement.Parse(result);
42:
43: var data = from p in xdoc.Descendants("ruangan")
44: where p.Element("Latitude").Value.Contains(id)
45: select new classroom
46: {
47: IdRuangan = p.Element("IDRuangan").Value,
48: Lokasi = p.Element("Lokasi").Value,
49: NamaRuangan = p.Element("NamaRuangan").Value
50: };
51:
52: foreach (var a in data)
53: {
54: txtId.Text = a.IdRuangan;
55: txtName.Text = a.NamaRuangan;
56: txtLocation.Text = a.Lokasi;
57: }
58:
59: return nearestClass;
60: }
61: }
Baiklah sekarang coba jalankan, jika masih terdapat error atau semacamnya bisa comment disini.
Semoga bermanfaat.. (Keseluruhan Kode dapat diunduh disini)
Ebook referensi : Silverlight for Windows Phone LEARN & PRACTICE by Puja Pramudya.










No comments:
Post a Comment