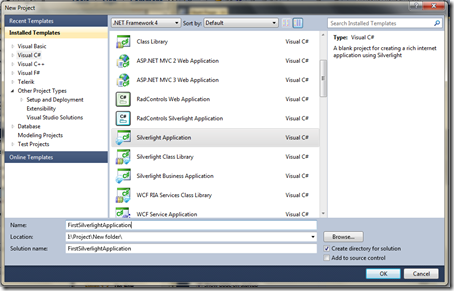
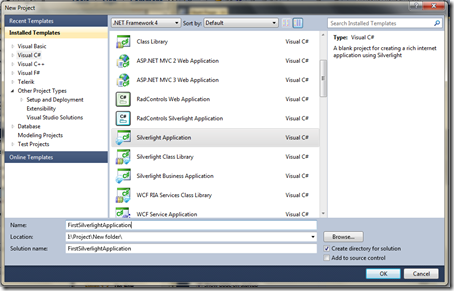
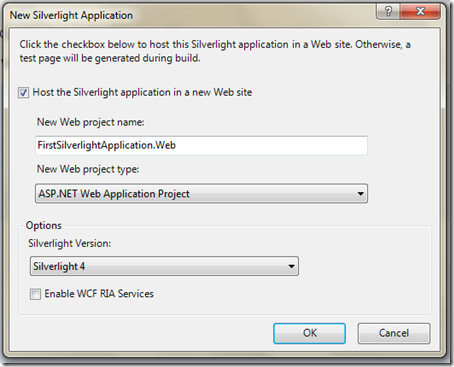
- Buka Visual Studio 2010, klik File > New Project dan klik new Silverlight Application project. Beri nama project-nya FirstSilverlightApplication.

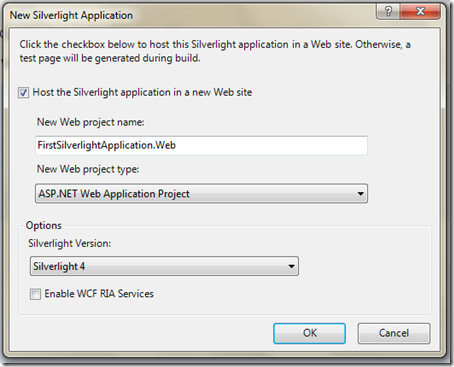
Setelah di klik OK akan muncul pop up window seperti berikut, kita klik OK lagi.

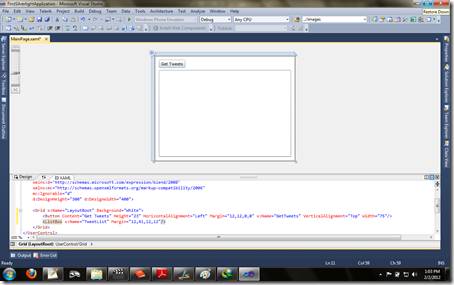
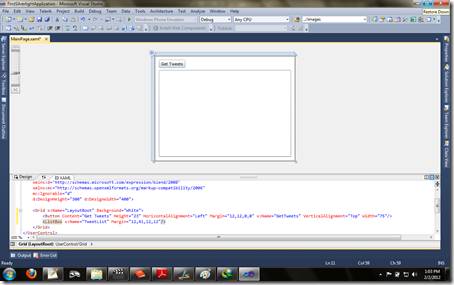
- Setelah loading new project selesai maka yang akan ditampilkan pertama kali secara default adalah MainPage.xaml. Dari sinilah kita akan mendesain aplikasi Silverlight yang kita buat. Tambahkan code berikut didalam tag Grid (membuat sebuah button dan ListBox) :
<Button Content="Get Tweets" Height="23" HorizontalAlignment="Left" Margin="12,12,0,0" x:Name="GetTweets" VerticalAlignment="Top" Width="75" Click="GetTweets_Click" />
<ListBox x:Name="TweetList" HorizontalContentAlignment="Stretch" ScrollViewer.HorizontalScrollBarVisibility="Disabled" Margin="12,41,12,12">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding Image}" Grid.Column="0" Margin="3" Width="50" Height="50" Stretch="UniformToFill"/>
<TextBlock Text="{Binding Message}" FontSize="14" Margin="3" Grid.Column="1" TextWrapping="Wrap"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>

- Tambahkan sebuah class baru dengan cara klik kanan pada Silverlight project dan pilih Add > Class, kasih nama Tweet.cs kemudian ketik code berikut :
public class Tweet
{public string Message { get; set; }public Uri Image { get; set; }}
- Double click button Get Tweets, lalu kita buat Event Handler untuk button tersebut yang jika di klik akan memanggil Twitter Search. Berikut code-nya :
Kode diatas maksudnya, pertama kali load hasil ke XDocument yang selanjutnya akan diproses dengan LINQ statement, kemudian select tiap elemen entry dan membuat objek tweet baru. Objek tweet ini akan diisi title element’s value dan query LINQ yang lain mencari link element yang mengandung Image property. Terakhir code melakukan loop untuk tiap hasil yang didapat dan memasukkan kedalam tweet collection.public partial class MainPage : UserControl
{public MainPage()
{InitializeComponent();
}
private ObservableCollection<Tweet> _tweets = new ObservableCollection<Tweet>();
private void GetTweets_Click(object sender, RoutedEventArgs e)
{WebClient client = new WebClient();
client.DownloadStringCompleted += (s, ea) => {XDocument doc = XDocument.Parse(ea.Result);
XNamespace ns = http://www.w3.org/2005/Atom;
var items = from item in doc.Descendants(ns + "entry")
select new Tweet()
{Message = item.Element(ns + "title").Value,
Image = new Uri((from XElement xe in item.Descendants(ns + "link") where xe.Attribute("type").Value == "image/png" select xe.Attribute("href").Value).First<string>()),};
foreach (Tweet t in items)
{_tweets.Add(t);
}
};
client.DownloadStringAsync(new Uri(http://search.twitter.com/search.atom?q=ipb));
TweetList.ItemsSource = _tweets;
}
}
- Tidak lupa kita tambahkan reference dengan cara klik kanan References pada Solution Explorer kemudian klik Add Reference… , pada tab item .NET pilih System.Xml.linq dan klik OK. Lalu kita balik lagi ke MainPage.xaml.cs, dan tambahkan juga references dengan ketik kode berikut (di bagian atas) :
using System.Collections.ObjectModel;
using System.Xml.Linq;
- Jalankan aplikasi dengan tekan F5 dan klik button Get Tweets.
(Sumber : Silverlight 4 in Action , Pete Brown)







.png)
No comments:
Post a Comment