Nomor 2.
a. Menurut Jakob Nielsen dan Ben Schneiderman, seorang ahli bidang usability sekaligus seorang ilmuwan komputer komponen search usability terdiri dari learnability, efficiency, memorability, error, dan satisfaction.
Learnability /mudah dipahami, artinya pengguna dapat memahami tata letak situs web dan dapat melakukan tugas apa pun sesuai apa yang telah mereka tetapkan untuk dilakukan ketika mengunjungi situs web saat pertama kali. Sebuah situs web yang memiliki kegunaan atau usability yang baik dalam hal learnability memiliki desain intuitif sehingga sebagian besar penggunanya akan dapat menemukan apa yang mereka butuhkan dengan mudah.
Efficiency/ efisiensi, sebuah situs dikatakan efisien jika pengguna dapat melakukan tugas mereka dengan cepat. Efficiency sangat dekat dengan learnability, karena learnability adalah bagaimana pengguna cepat memahami dan belajar struktur situs web dapat menavigasi sekitar situs web dengan mudah, sementara efisiensi adalah jumlah langkah yang pengguna harus ambil untuk sampai ke tujuan mereka. Contoh, ada 2 website yang halaman utamanya sama-sama memiliki interface yang mirip dengan tombol membeli ditempatkan di daerah yang menonjol, sehingga mudah untuk melakukan pembelian. Namun, efisiensi masih bisa berbeda jika satu situs hanya mengambil satu atau dua langkah untuk benar-benar selesai melakukan pembelian, sementara situs lainnya mengambil beberapa langkah (seperti mengisi formulir berujung) dalam rangka untuk menyelesaikan tugas. Tentu saja, situs yang lebih efisien adalah yang memakan waktu lebih cepat. (http://www.doublespark.co.uk/blog/usability-components-learnability-and-usability/)
Memorability, artinya mudah diingat bagaimana penggunaannya. Hal ini penting terutama untuk sistem interaktif yang jarang digunakan. Jika pengguna tidak menggunakan sistem untuk beberapa bulan atau lebih, mereka harus mampu mengingat atau setidaknya cepat diingatkan bagaimana menggunakannya. Pengguna tidak harus belajar kembali bagaimana melaksanakan tugas-tugas.
Error/ kesalahan, artinya mencegah pengguna dari membuat kesalahan serius dengan mengurangi risiko salah kunci / tombol yang keliru diaktifkan (contohnya adalah dengan tidak menempatkan berhenti atau
menghapus-file dikanan samping menyimpan pada menu perintah) dan menyediakan cara pemulihan setelah pengguna membuat kesalahan. (http://www.zainbooks.com/books/computer-sciences/human-computer-interaction_4_goals-and-evolution-of-human-computer-interaction.html)
Satisfaction/ kepuasan, artinya jika sistem mudah dipelajari, dapat digunakan secara efisien, memiliki fitur dimana mudah diingat oleh pengguna, dan memberikan solusi (pemulihan) ketika terjadi kesalahan maka pengguna akan merasa puas dengan pengalaman keseluruhan. (http://www.tnl.net/blog/2003/06/26/usability-101-satisfaction/)
Sedangkan untuk Search Usability pada web sendiri memiliki beberapa pedoman, diantaranya:
1. Pencarian default adalah intuitif untuk mengkonfigurasi (tidak ada operator Boolean).
2. Halaman hasil pencarian menunjukkan pengguna apa yang dicari dan mudah untuk mengedit dan mengirim ulang pencarian.
3. Hasil pencarian yang jelas, bermanfaat dan peringkat menurut relevansi.
4. Halaman hasil pencarian membuat jelas berapa banyak hasil yang diambil, dan jumlah hasil per halaman dapat dikonfigurasi oleh pengguna.
5. Jika tidak ada hasil yang dikembalikan, sistem menawarkan ide atau pilihan untuk meningkatkan query berdasarkan masalah diidentifikasi dengan input pengguna.
6. Mesin pencari menangani query kosong anggun.
7. Query yang paling umum (seperti tercermin dalam log situs) menghasilkan hasil yang bermanfaat.
8. Mesin pencari meliputi template, contoh atau petunjuk tentang cara menggunakannya secara efektif.
9. Situs ini termasuk antarmuka pencarian yang lebih kuat yang tersedia untuk membantu pengguna menyempurnakan pencarian mereka (sebaiknya bernama "merevisi pencari" atau "memperbaiki pencarian", bukan "advanced search").
10. Halaman hasil pencarian tidak menunjukkan hasil duplikat (duplikat baik yang dirasakan atau duplikat yang sebenarnya).
11. Kotak pencarian cukup panjang untuk menangani panjang permintaan umum.
12. Pencarian menutupi seluruh situs web, bukan bagian dari itu.
13. Jika situs tersebut memungkinkan pengguna untuk mengatur pencarian kompleks, pencarian tersebut dapat disimpan dan dieksekusi secara teratur (sehingga pengguna dapat tetap up-to-date dengan konten dinamis).
14. Antarmuka pencarian terletak di mana pengguna akan mengharapkan untuk menemukannya (kanan atas halaman).
15. Kotak pencarian dan kontrol secara jelas diberi label (kotak beberapa search dapat membingungkan).
16. Situs ini mendukung orang yang ingin untuk melihat isi dan orang-orang yang ingin Anda cari.
17. Ruang lingkup pencarian dibuat eksplisit pada halaman hasil pencarian dan pengguna dapat membatasi ruang lingkup (jika relevan untuk tugas itu).
18. Halaman hasil pencarian menampilkan meta informasi berguna, seperti ukuran dokumen, tanggal dokumen itu dibuat dan jenis file(word, pdf dll).
19. Mesin pencari menyediakan pemeriksaan ejaan otomatis dan mencari bentuk jamak dan sinonim.
20. Mesin pencari menyediakan pilihan untuk pencarian kesamaan (“more like this”).
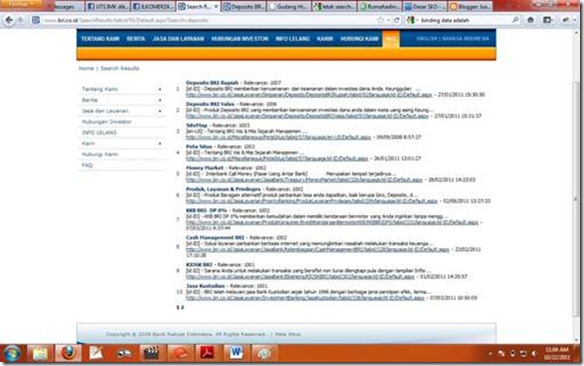
b. Situs yang saya pilih untuk Ujian Tengah Semeter mata kuliah Interaksi Manusia Komputer adalah situs Bank BRI (http://www.bri.co.id). Berkaitan dengan fasilitas Search yang ada di Situs Bank BRI, saya ingin melihat SERP (Search Engine Result Page) dari keyword yang saya cari. Disini saya mengetikkan kata kunci “Deposito”. Berikut Halaman antarmuka hasil pencariannya:
 |
Berdasarkan gambar diatas, hasil pencarian untuk “deposito” di urutan pertama Deposito BRI Rupiah, kedua Deposito BRI Valas dan seterusnya. Setelah saya buka link yang pertama di tab baru, disitu ditampilkan Keunggulan, Fasilitas, Persyaratan dari Deposito BRI Rupiah. Ini sesuai dengan apa yang saya cari dan hasil pencariannya juga tidak menunjukkan hasil duplikat. Namun untuk halaman antarmuka hasil pencarian tidak ditampilkan kembali keyword yang saya ketikkan tadi, sehingga saya tidak akan tau keyword yang saya ketik tadi jika saya lupa. Dan juga hasil pencariannya yang dicetak tebal adalah judul dari artikel, bukan kata kuncinya sehingga ini juga tidak membantu saya untuk mengingat keyword yang barusan diketik.
Saya baru akan tau setelah melihat di URL-nya.
Selain itu juga jika saya ingin mengedit keyword untuk melakukan pencarian lagi saya mesti kembali ke halaman awal karena halaman search result tidak menyediakan fasilitas untuk melakukan pencarian lagi.
Selanjutnya, ketika saya sengaja mengetikkan keyword yang salah “Deposto” hasilnya seperti berikut:
Padahal Search Usability yang baik adalah jika tidak ada hasil yang dikembalikan, sistem menawarkan ide atau pilihan untuk meningkatkan query berdasarkan masalah diidentifikasi dengan input pengguna dan menampilkan hasil yang berdekatan dengan keyword.
Desain perbaikan
Jika penulisan keyword sudah benar dan hasil pencariannya ada tampilannya seperti dibawah ini :
Link yang berwarna merah adalah link yang sudah pernah dikunjungi. Dan disebelah pojok kanan atas ditampilkan kembali keywordnya. Dari situ pengguna dapat mengedit untuk melakukan pencarian lagi tanpa harus kembali ke halaman utama.
Untuk penulisan keyword yang salah maka tampilannya seperti dibawah ini:
Di gambar diatas menunjukkan ketika kita mau mencari dengan keyword “Deposito” tetapi malah mengetikkan “Deposto” maka akan ditampilkan hasil yang katanya berdekatan dengan keyword tadi.
Tetapi jika ternyata hasil pencarian tidak ada, maka akan ditampilkan :
c. Referensi:
Dan. 2007. “Usability Component: Learnability and Usability”. http://www.doublespark.co.uk/blog/usability-components-learnability-and-usability/ (23 Oktober 2011)
Preece, J. 2011. “Goals and Evolution of Human Computer Interaction”. http://www.zainbooks.com/books/computer-sciences/human-computer-interaction_4_goals-and-evolution-of-human-computer-interaction.html (23 Oktober 2011)
Louis, T. 2011. “Usability 101: Satisfaction”. http://www.tnl.net/blog/2003/06/26/usability-101-satisfaction/ (23 Oktober 2011)
Anonim. 2011. ”Search usability guidelines”. http://translate.google.co.id/translate?hl=id&langpair=en%7Cid&u=http://www.userfocus.co.uk/resources/searchchecklist.html/ (23 Oktober 2011)












No comments:
Post a Comment